
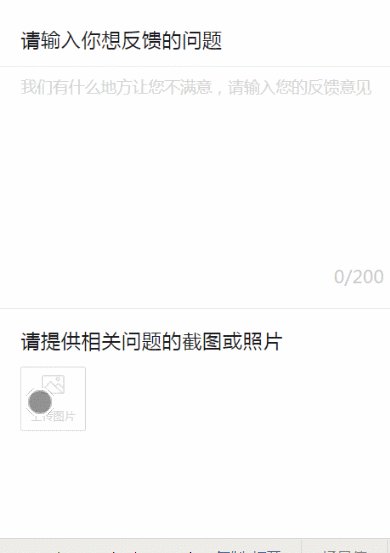
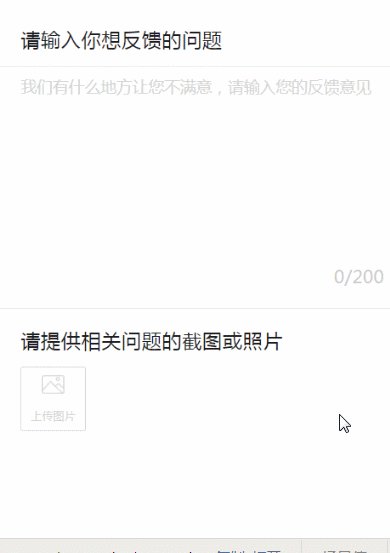
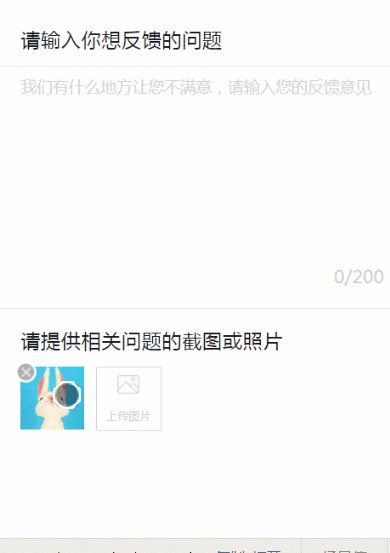
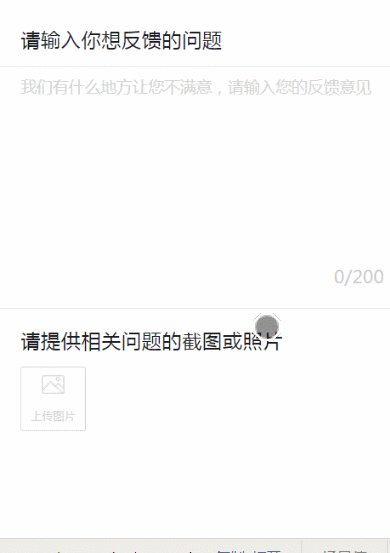
要实现的效果如图所示
wxml:
请提供相关问题的截图或照片 


上传图片
js:
data: {
add_img:[]
},
gotoShow:function(){ var that=this; wx.chooseImage({ success: function(res) { // console.log(res.tempFilePaths) var src = res.tempFilePaths; var aa=that.data.add_img.concat(src) // console.log(aa) that.setData({ add_img:aa }) }, }) }, delete_th:function(e){ var num=e.currentTarget.dataset.num; var that=this; wx.showModal({ title: '提示', content: '确定要删除吗?', success: function (res) { if (res.confirm) { that.data.add_img.splice(num,1) that.setData({ add_img:that.data.add_img }) } else if (res.cancel) { console.log('用户点击取消') } } }) }, preview_img:function(e){ var cur_num=e.currentTarget.dataset.num; var img_list=this.data.add_img wx.previewImage({ current:img_list[cur_num], urls: this.data.add_img }) },